|
| | getUrl ($url) |
| | Generates an URL Used internally by phpMv.
|
| |
| | addViewElement ($identifier, $content, &$view) |
| | Adds the array of controls q in the $view element Used internally by phpMv.
|
| |
| | createScriptVariable (&$view, $view_var, $output) |
| | Creates the script variable script_foot Used internally by phpMv.
|
| |
| | forward ($initialController, $controller, $action, $params) |
| | Forwards to.
|
| |
| | renderContent ($initialControllerInstance, $viewName, $params=NULL) |
| | render the content of an existing view : $viewName and set the response to the modal content Used internally by phpMv
|
| |
| | fromDispatcher ($dispatcher) |
| | Collects url parts from the request dispatcher : controllerName, actionName, parameters Used internally by phpMv.
|
| |
| | ui (JqueryUI $ui=NULL) |
| | getter or setter of the jQuery-UI variable
|
| |
| | bootstrap (Bootstrap $bootstrap=NULL) |
| | getter or setter of the Twitter Bootstrap variable
|
| |
| | semantic (Semantic $semantic=NULL) |
| | getter or setter of the Semantic-UI variable
|
| |
| | config ($config=NULL) |
| |
| | __construct ($params=array(), $injected=NULL) |
| |
| | __set ($property, $value) |
| |
| | getParam ($key) |
| |
| | output ($array_js) |
| | Outputs the called javascript to the screen.
|
| |
| | compile (&$view=NULL, $view_var='script_foot', $script_tags=TRUE) |
| | gather together all script needing to be output
|
| |
| | clear_compile () |
| | Clears the array of script events collected for output.
|
| |
| | getScript ($offset=0) |
| |
| | scriptCount () |
| |
| | inline ($script, $cdata=TRUE) |
| | Outputs a <script> tag.
|
| |
| | generate_json ($result=NULL, $match_array_type=FALSE) |
| | Can be passed a database result or associative array and returns a JSON formatted string.
|
| |
| | _prep_args ($result, $is_key=FALSE) |
| | Ensures a standard json value and escapes values.
|
| |
| | _add_event ($element, $js, $event, $preventDefault=false, $stopPropagation=false, $immediatly=true, $listenerOn=false) |
| | Constructs the syntax for an event, and adds to into the array for compilation.
|
| |
| | getInjected () |
| |
| | setParam (string $param, $value) |
| |
| | blur ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library blur event.
|
| |
| | change ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library change event.
|
| |
| | click ($element='this', $js='', $ret_false=TRUE, $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library click event.
|
| |
| | contextmenu ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library contextmenu event.
|
| |
| | dblclick ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library dblclick event.
|
| |
| | error ($element='this', $js='') |
| | Outputs a javascript library error event.
|
| |
| | focus ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library focus event.
|
| |
| | hover ($element='this', $over='', $out='') |
| | Outputs a javascript library hover event.
|
| |
| | keydown ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library keydown event.
|
| |
| | keypress ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library keypress event.
|
| |
| | keyup ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library keydown event.
|
| |
| | load ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library load event.
|
| |
| | mousedown ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library mousedown event.
|
| |
| | mouseout ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library mouseout event.
|
| |
| | mouseleave ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library mouseleave event.
|
| |
| | mouseenter ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library mouseenter event.
|
| |
| | mouseover ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library mouseover event.
|
| |
| | mouseup ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library mouseup event.
|
| |
| | unload ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library unload event.
|
| |
| | resize ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library resize event.
|
| |
| | scroll ($element='this', $js='', $preventDefault=false, $stopPropagation=false, $listenerOn=false) |
| | Outputs a javascript library scroll event.
|
| |
| | _genericCallValue ($jQueryCall, $element='this', $param="", $immediatly=false) |
| | Execute a generic jQuery call with a value.
|
| |
| | _genericCallElement ($jQueryCall, $to='this', $element='', $immediatly=false) |
| | Execute a generic jQuery call with 2 elements.
|
| |
| | addClass ($element='this', $class='', $immediatly=false) |
| | add class to element
|
| |
| | after ($to, $element, $immediatly=false) |
| | Insert content, specified by the parameter, after each element in the set of matched elements.
|
| |
| | before ($to, $element, $immediatly=false) |
| | Insert content, specified by the parameter, before each element in the set of matched elements.
|
| |
| | attr ($element='this', $attributeName='id', $value="", $immediatly=false) |
| | Get or set the value of an attribute for the first element in the set of matched elements or set one or more attributes for every matched element.
|
| |
| | val ($element='this', $value='', $immediatly=false) |
| | Get or set the value of the first element in the set of matched elements or set one or more attributes for every matched element.
|
| |
| | html ($element='this', $value='', $immediatly=false) |
| | Get or set the html of an attribute for the first element in the set of matched elements.
|
| |
| | animate ($element='this', $params=array(), $speed='', $extra='', $immediatly=false) |
| | Outputs a javascript library animate event.
|
| |
| | append ($to, $element, $immediatly=false) |
| | Insert content, specified by the parameter $element, to the end of each element in the set of matched elements $to.
|
| |
| | prepend ($to, $element, $immediatly=false) |
| | Insert content, specified by the parameter $element, to the beginning of each element in the set of matched elements $to.
|
| |
| | fadeIn ($element='this', $speed='', $callback='', $immediatly=false) |
| | Execute a javascript library hide action.
|
| |
| | fadeOut ($element='this', $speed='', $callback='', $immediatly=false) |
| | Execute a javascript library hide action.
|
| |
| | slideUp ($element='this', $speed='', $callback='', $immediatly=false) |
| | Execute a javascript library slideUp action.
|
| |
| | removeClass ($element='this', $class='', $immediatly=false) |
| | Execute a javascript library removeClass action.
|
| |
| | slideDown ($element='this', $speed='', $callback='', $immediatly=false) |
| | Execute a javascript library slideDown action.
|
| |
| | slideToggle ($element='this', $speed='', $callback='', $immediatly=false) |
| | Execute a javascript library slideToggle action.
|
| |
| | hide ($element='this', $speed='', $callback='', $immediatly=false) |
| | Execute a javascript library hide action.
|
| |
| | toggle ($element='this', $speed='', $callback='', $immediatly=false) |
| | Execute a javascript library toggle action.
|
| |
| | toggleClass ($element='this', $class='', $immediatly=false) |
| | Execute a javascript library toggle class action.
|
| |
| | trigger ($element='this', $event='click', $immediatly=false) |
| | Execute all handlers and behaviors attached to the matched elements for the given event.
|
| |
| | show ($element='this', $speed='', $callback='', $immediatly=false) |
| | Execute a javascript library show action.
|
| |
| | sortable ($element, $options=array()) |
| | Creates a jQuery sortable.
|
| |
| | tablesorter ($table='', $options='') |
| | Table Sorter Plugin.
|
| |
| | condition ($condition, $jsCodeIfTrue, $jsCodeIfFalse=null, $immediatly=false) |
| | Allows to attach a condition.
|
| |
| | doJQuery ($element, $jqueryCall, $param="", $jsCallback="") |
| | Calls the JQuery callback $someThing on $element with facultative parameter $param.
|
| |
| | doJQueryDeferred ($element, $jqueryCall, $param="", $jsCallback="") |
| | Calls the JQuery callback $someThing on $element with facultative parameter $param.
|
| |
| | doJQueryOn ($event, $element, $elementToModify, $jqueryCall, $param="", $parameters=array()) |
| | Calls the JQuery callback $jqueryCall on $element with facultative parameter $param in response to an event $event.
|
| |
| | exec ($js, $immediatly=false) |
| | Executes the code $js.
|
| |
| | execAtLast ($js) |
| | Executes the code $js.
|
| |
| | execOn ($event, $element, $js, $parameters=array()) |
| | Executes the javascript code $js when $event fires on $element.
|
| |
| | setJsonToElement ($json, $elementClass="_element", $immediatly=true) |
| |
| | setDraggable ($element, $parameters=[]) |
| | Sets an element draggable (HTML5 drag and drop)
|
| |
| | asDropZone ($element, $jsCallback="", $parameters=[]) |
| | Declares an element as a drop zone (HTML5 drag and drop)
|
| |
| | interval ($jsCode, $time, $globalName=null, $immediatly=true) |
| | Calls a function or evaluates an expression at specified intervals (in milliseconds)
|
| |
| | clearInterval ($globalName, $immediatly=true) |
| | Clears an existing interval.
|
| |
| | counter ($counterSelector, $value=0, $limit=0, $globalName=null, $countDown=true, $immediatly=true) |
| | Associates a counter to the element designated by $counterSelector Triggers the events counter-start and counter-end on finished with the parameters value and limit.
|
| |
| | counterOn ($element, $event, $counterSelector, $value=0, $limit=0, $globalName=null, $countDown=true) |
| | Associates a counter to the element designated by $counterSelector when $event is triggered on $element.
|
| |
| | activateLink ($target, $property='href', $href=null) |
| | Activates an element if it is active (add the class active)
|
| |
| | _activateLink ($target, $property='href', $href=null) |
| | Returns the javascript code for activate an element if it is active (add the class active)
|
| |
| | interval ($jsCode, $time, $globalName=null, $immediatly=true) |
| |
| | setAjaxLoader ($loader) |
| |
| | get ($url, $responseElement='', $parameters=[]) |
| | Performs an ajax GET request.
|
| |
| | ajax ($method, $url, $responseElement='', $parameters=[]) |
| | Performs an ajax request.
|
| |
| | ajaxInterval ($method, $url, $interval, $globalName=null, $responseElement='', $parameters=[], $immediatly=true) |
| | Executes an ajax query at regular intervals.
|
| |
| | ajaxDeferred ($method, $url, $responseElement='', $parameters=[]) |
| | Performs a deferred ajax request.
|
| |
| | json ($url, $method="get", $parameters=[]) |
| | Performs an ajax request and receives the JSON data types by assigning DOM elements with the same name.
|
| |
| | jsonOn ($event, $element, $url, $method='get', $parameters=array()) |
| | Makes an ajax request and receives the JSON data types by assigning DOM elements with the same name when $event fired on $element.
|
| |
| | jsonDeferred ($url, $method='get', $parameters=[]) |
| | Prepares an ajax request delayed and receives the JSON data types by assigning DOM elements with the same name.
|
| |
| | jsonArray ($maskSelector, $url, $method='get', $parameters=[]) |
| | Performs an ajax request and receives the JSON array data types by assigning DOM elements with the same name.
|
| |
| | jsonArrayDeferred ($maskSelector, $url, $method='get', $parameters=[]) |
| | Peforms an ajax request delayed and receives a JSON array data types by copying and assigning them to the DOM elements with the same name.
|
| |
| | jsonArrayOn ($event, $element, $maskSelector, $url, $method='get', $parameters=array()) |
| | Performs an ajax request and receives the JSON array data types by assigning DOM elements with the same name when $event fired on $element.
|
| |
| | getDeferred ($url, $responseElement="", $parameters=[]) |
| | Prepares a Get ajax request for using on an event.
|
| |
| | getOn ($event, $element, $url, $responseElement="", $parameters=array()) |
| | Performs a get to $url on the event $event on $element and display it in $responseElement.
|
| |
| | ajaxOn ($event, $element, $url, $responseElement='', $parameters=array()) |
| | Performs an ajax request to $url on the event $event on $element and display it in $responseElement.
|
| |
| | ajaxOnClick ($element, $url, $responseElement='', $parameters=array()) |
| | Performs a get to $url on the click event on $element and display it in $responseElement.
|
| |
| | getOnClick ($element, $url, $responseElement='', $parameters=array()) |
| | Performs a get to $url on the click event on $element and display it in $responseElement.
|
| |
| | getHref ($element, $responseElement="", $parameters=array()) |
| | Uses an hyperlink to make an ajax get request.
|
| |
| | postHref ($element, $responseElement="", $parameters=array()) |
| | Uses an hyperlink to make an ajax get request.
|
| |
| | postFormAction ($element, $responseElement="", $parameters=array()) |
| | Uses a form action to make an ajax post request.
|
| |
| | post ($url, $params="{}", $responseElement="", $parameters=[]) |
| | Makes an ajax post.
|
| |
| | postDeferred ($url, $params="{}", $responseElement="", $parameters=[]) |
| | Prepares a delayed ajax POST to use on an event.
|
| |
| | postOn ($event, $element, $url, $params="{}", $responseElement="", $parameters=array()) |
| | Performs a post to $url on the event $event fired on $element and pass the parameters $params Display the result in $responseElement.
|
| |
| | postOnClick ($element, $url, $params='{}', $responseElement='', $parameters=array()) |
| | Performs a post to $url on the click event fired on $element and pass the parameters $params Display the result in $responseElement.
|
| |
| | postForm ($url, $form, $responseElement, $parameters=[]) |
| | Performs a post form with ajax.
|
| |
| | postFormDeferred ($url, $form, $responseElement, $parameters=[]) |
| | Performs a delayed post form with ajax For use on an event.
|
| |
| | postFormOn ($event, $element, $url, $form, $responseElement="", $parameters=array()) |
| | Performs a post form with ajax in response to an event $event on $element display the result in $responseElement.
|
| |
| | postFormOnClick ($element, $url, $form, $responseElement="", $parameters=array()) |
| | Performs a post form with ajax in response to the click event on $element display the result in $responseElement.
|
| |
| | addCsrf ($name='csrf-token') |
| |
| | addToCompile ($jsScript) |
| |
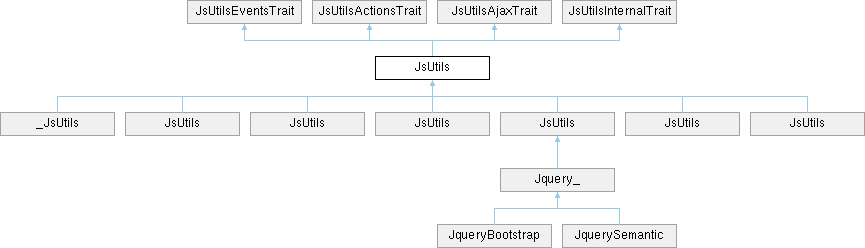
 Inheritance diagram for JsUtils:
Inheritance diagram for JsUtils: Public Member Functions inherited from JsUtilsEventsTrait
Public Member Functions inherited from JsUtilsEventsTrait Public Member Functions inherited from JsUtilsActionsTrait
Public Member Functions inherited from JsUtilsActionsTrait Public Member Functions inherited from JsUtilsAjaxTrait
Public Member Functions inherited from JsUtilsAjaxTrait Public Member Functions inherited from JsUtilsInternalTrait
Public Member Functions inherited from JsUtilsInternalTrait Protected Member Functions inherited from JsUtilsActionsTrait
Protected Member Functions inherited from JsUtilsActionsTrait Protected Member Functions inherited from JsUtilsAjaxTrait
Protected Member Functions inherited from JsUtilsAjaxTrait Protected Member Functions inherited from JsUtilsInternalTrait
Protected Member Functions inherited from JsUtilsInternalTrait Protected Attributes inherited from JsUtilsEventsTrait
Protected Attributes inherited from JsUtilsEventsTrait Protected Attributes inherited from JsUtilsAjaxTrait
Protected Attributes inherited from JsUtilsAjaxTrait Protected Attributes inherited from JsUtilsInternalTrait
Protected Attributes inherited from JsUtilsInternalTrait Static Public Member Functions inherited from JsUtilsAjaxTrait
Static Public Member Functions inherited from JsUtilsAjaxTrait