Composant Twitter Bootstrap Tooltip. More...
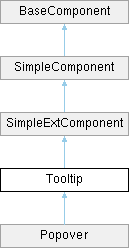
 Inheritance diagram for Tooltip:
Inheritance diagram for Tooltip:Public Member Functions | |
| __construct (JsUtils $js) | |
| attach ($identifier) | |
| setAnimation ($value) | |
| Apply a CSS fade transition to the tooltip if set to true. | |
| setDelai ($value) | |
| Delay showing and hiding the tooltip (ms) - does not apply to manual trigger type If a number is supplied, delay is applied to both hide/show Object structure is: delay: { "show": 500, "hide": 100 }. | |
| setHtml ($value) | |
| Insert HTML into the tooltip. | |
| setPlacement ($value) | |
| How to position the tooltip - top | bottom | left | right | auto. | |
| setSelector ($value) | |
| If a selector is provided, tooltip objects will be delegated to the specified targets. | |
| setTemplate ($value) | |
| Base HTML to use when creating the tooltip. | |
| setTitle ($value) | |
| Default title value if title attribute isn't present. | |
| setTrigger ($value) | |
| How tooltip is triggered - click | hover | focus | manual. | |
| setViewport ($value) | |
| Keeps the tooltip within the bounds of this element. | |
| onShow ($jsCode) | |
| This event fires immediately when the show instance method is called. | |
| onShown ($jsCode) | |
| This event is fired when the tooltip has been made visible to the user (will wait for CSS transitions to complete). | |
| onHide ($jsCode) | |
| This event is fired immediately when the hide instance method has been called. | |
| onHidden ($jsCode) | |
| This event is fired when the tooltip has finished being hidden from the user (will wait for CSS transitions to complete). | |
 Public Member Functions inherited from SimpleExtComponent Public Member Functions inherited from SimpleExtComponent | |
| addEvent ($event, $jsCode) | |
| getScript () | |
| addCode ($jsCode) | |
 Public Member Functions inherited from SimpleComponent Public Member Functions inherited from SimpleComponent | |
| on ($event, $jsCode) | |
| getAttachTo () | |
| getItemSelector () | |
| setItemSelector ($itemSelector) | |
 Public Member Functions inherited from BaseComponent Public Member Functions inherited from BaseComponent | |
| setParam ($key, $value) | |
| getParam ($key) | |
| getParams () | |
| compile (JsUtils $js=NULL) | |
| setParams ($params) | |
| addParams ($params) | |
| setDebug ($value) | |
| setVerbose ($value) | |
Additional Inherited Members | |
 Data Fields inherited from BaseComponent Data Fields inherited from BaseComponent | |
| $jquery_code_for_compile =array () | |
 Protected Member Functions inherited from SimpleExtComponent Protected Member Functions inherited from SimpleExtComponent | |
| compileJsCodes () | |
 Protected Member Functions inherited from SimpleComponent Protected Member Functions inherited from SimpleComponent | |
| compileEvents () | |
| _createSelector ($itemSelector, $selector) | |
| compileJQueryCode () | |
| setParamCtrl ($key, $value, $typeCtrl) | |
 Protected Member Functions inherited from BaseComponent Protected Member Functions inherited from BaseComponent | |
| getParamsAsJSON ($params) | |
 Protected Attributes inherited from SimpleExtComponent Protected Attributes inherited from SimpleExtComponent | |
| $events =array () | |
| $jsCodes =array () | |
 Protected Attributes inherited from SimpleComponent Protected Attributes inherited from SimpleComponent | |
| $attachTo | |
| $itemSelector | |
| $uiName | |
| $events | |
 Protected Attributes inherited from BaseComponent Protected Attributes inherited from BaseComponent | |
| $params =array () | |
| $js | |
Detailed Description
Constructor & Destructor Documentation
◆ __construct()
| __construct | ( | JsUtils | $js | ) |
Reimplemented from SimpleComponent.
Reimplemented in Popover.
Definition at line 16 of file Tooltip.php.
Member Function Documentation
◆ attach()
| attach | ( | $identifier | ) |
- Parameters
-
String $identifier identifiant CSS
Reimplemented from SimpleComponent.
Definition at line 21 of file Tooltip.php.
◆ onHidden()
| onHidden | ( | $jsCode | ) |
This event is fired when the tooltip has finished being hidden from the user (will wait for CSS transitions to complete).
- Parameters
-
string $jsCode
- Returns
- $this
Definition at line 155 of file Tooltip.php.
◆ onHide()
| onHide | ( | $jsCode | ) |
This event is fired immediately when the hide instance method has been called.
- Parameters
-
string $jsCode
- Returns
- $this
Definition at line 146 of file Tooltip.php.
◆ onShow()
| onShow | ( | $jsCode | ) |
This event fires immediately when the show instance method is called.
- Parameters
-
string $jsCode
- Returns
- $this
Definition at line 128 of file Tooltip.php.
◆ onShown()
| onShown | ( | $jsCode | ) |
This event is fired when the tooltip has been made visible to the user (will wait for CSS transitions to complete).
- Parameters
-
string $jsCode
- Returns
- $this
Definition at line 137 of file Tooltip.php.
◆ setAnimation()
| setAnimation | ( | $value | ) |
Apply a CSS fade transition to the tooltip if set to true.
- Parameters
-
Boolean $value
- Returns
- Tooltip default : true
Definition at line 31 of file Tooltip.php.
◆ setDelai()
| setDelai | ( | $value | ) |
Delay showing and hiding the tooltip (ms) - does not apply to manual trigger type If a number is supplied, delay is applied to both hide/show Object structure is: delay: { "show": 500, "hide": 100 }.
- Parameters
-
mixed $value
- Returns
- Tooltip default : 0
Definition at line 42 of file Tooltip.php.
◆ setHtml()
| setHtml | ( | $value | ) |
Insert HTML into the tooltip.
If false, jQuery's text method will be used to insert content into the DOM. Use text if you're worried about XSS attacks.
- Parameters
-
Boolean $value
- Returns
- $this default : false
Definition at line 53 of file Tooltip.php.
◆ setPlacement()
| setPlacement | ( | $value | ) |
How to position the tooltip - top | bottom | left | right | auto.
When "auto" is specified, it will dynamically reorient the tooltip. For example, if placement is "auto left", the tooltip will display to the left when possible, otherwise it will display right. When a function is used to determine the placement, it is called with the tooltip DOM node as its first argument and the triggering element DOM node as its second. The this context is set to the tooltip instance.
- Parameters
-
string $value
- Returns
- $this default : top
Definition at line 67 of file Tooltip.php.
◆ setSelector()
| setSelector | ( | $value | ) |
If a selector is provided, tooltip objects will be delegated to the specified targets.
In practice, this is used to enable dynamic HTML content to have tooltips added.
- Parameters
-
string $value
- Returns
- $this default : false
Definition at line 77 of file Tooltip.php.
◆ setTemplate()
| setTemplate | ( | $value | ) |
Base HTML to use when creating the tooltip.
The tooltip's title will be injected into the .tooltip-inner. .tooltip-arrow will become the tooltip's arrow. The outermost wrapper element should have the .tooltip class.
- Parameters
-
string $value
- Returns
- $this
Definition at line 89 of file Tooltip.php.
◆ setTitle()
| setTitle | ( | $value | ) |
Default title value if title attribute isn't present.
If a function is given, it will be called with its this reference set to the element that the tooltip is attached to.
- Parameters
-
string $value
- Returns
- $this default : ''
Definition at line 99 of file Tooltip.php.
◆ setTrigger()
| setTrigger | ( | $value | ) |
How tooltip is triggered - click | hover | focus | manual.
You may pass multiple triggers; separate them with a space.
- Parameters
-
string $value
- Returns
- Tooltip default : 'hover focus'
Definition at line 109 of file Tooltip.php.
◆ setViewport()
| setViewport | ( | $value | ) |
Keeps the tooltip within the bounds of this element.
Example: viewport: '#viewport' or { "selector": "#viewport", "padding": 0 }
- Parameters
-
mixed $value
- Returns
- $this
Definition at line 119 of file Tooltip.php.
The documentation for this class was generated from the following file:
- Ajax/bootstrap/components/Tooltip.php