|
| | __construct ($identifier, $model, $modelInstance=NULL) |
| |
| | jsJsonArray ($url, $method="get", $params="{}", $jsCallback=NULL, $parameters=[]) |
| | Returns a new AjaxCall object, must be compiled using $jquery object.
|
| |
| | jsClear () |
| |
| | clearOn (BaseHtml $element, $event, $stopPropagation=false, $preventDefault=false) |
| |
| | clearOnClick (BaseHtml $element, $stopPropagation=false, $preventDefault=false) |
| |
| | jsonArrayOn (BaseHtml $element, $event, $url, $method="get", $params="{}", $jsCallback=NULL, $parameters=[]) |
| |
| | jsonArrayOnClick (BaseHtml $element, $url, $method="get", $params="{}", $jsCallback=NULL, $parameters=[]) |
| |
| | paginate ($page, $total_rowcount, $items_per_page=10, $pages_visibles=null) |
| | Paginates the DataTable element with a Semantic HtmlPaginationMenu component.
|
| |
| | setRowModelCallback ($_rowModelCallback) |
| |
| | run (JsUtils $js) |
| | - Parameters
-
- Returns
- SimpleExtComponent
- See also
- \Ajax\common\html\BaseHtmlrun()
- See also
- \Ajax\common\html\BaseHtmlrun()
- See also
- \Ajax\common\html\BaseHtmlrun()
|
| |
| | refreshTR () |
| |
| | refreshTD ($fieldName, $jquery, $view) |
| |
| | compile (JsUtils $js=NULL, &$view=NULL) |
| |
| | getFieldValue ($index) |
| |
| | afterCompile ($index, $callback) |
| | Associates a $callback function after the compilation of the field at $index position The $callback function can take the following arguments : $field=>the compiled field, $instance : the active instance of the object, $index: the field position.
|
| |
| | getHtmlComponent () |
| | {}
|
| |
| | getUrls () |
| |
| | setUrls ($urls) |
| | Sets the associative array of urls for refreshing, updating or deleting think of defining the update zone with the setTargetSelector method.
|
| |
| | autoPaginate ($page=1, $items_per_page=10, $pages_visibles=4) |
| | Auto Paginates the DataTable element with a Semantic HtmlPaginationMenu component.
|
| |
| | refresh ($compileParts=['tbody']) |
| |
| | addSearchInToolbar ($position=Direction::RIGHT) |
| | Adds a search input in toolbar.
|
| |
| | getSearchField () |
| |
| | onNewRow ($callback) |
| | The callback function called after the insertion of each row when fromDatabaseObjects is called callback function takes the parameters $row : the row inserted and $object: the instance of model used.
|
| |
| | asForm () |
| | Returns a form corresponding to the Datatable.
|
| |
| | setTargetSelector ($_targetSelector) |
| | Sets the response element selector for Edit and Delete request with ajax.
|
| |
| | getRefreshSelector () |
| |
| | setRefreshSelector ($_refreshSelector) |
| |
| | show ($modelInstance) |
| | {}
|
| |
| | getRowClass () |
| |
| | setRowClass ($_rowClass) |
| | Sets the default row class (tr class)
|
| |
| | setEmptyMessage ($_emptyMessage) |
| | Sets the message displayed when there is no record.
|
| |
| | setSortable ($colIndex=NULL) |
| |
| | setActiveRowSelector ($class="active", $event="click", $multiple=false) |
| |
| | getActiveRowClass () |
| |
| | hasActiveRowSelector () |
| |
| | hideColumn ($colIndex) |
| |
| | setColWidth ($colIndex, $width) |
| |
| | setColWidths ($_colWidths) |
| |
| | setColAlignment ($colIndex, $alignment) |
| |
| | trigger ($event, $params="[]") |
| |
| | onActiveRowChange ($jsCode) |
| |
| | getDeleteBehavior () |
| |
| | getEditBehavior () |
| |
| | getDisplayBehavior () |
| |
| | setDisplayBehavior ($_displayBehavior) |
| |
| | getGroupByFields () |
| |
| | setGroupByFields ($_groupByFields) |
| |
| | addGroupBy ($index) |
| |
| | setVisibleHover ($_visibleHover) |
| |
| | getPaginationToolbar () |
| |
| | setInverted ($recursive=true) |
| | can be formatted to appear on dark backgrounds
|
| |
| | setFocusable (bool $focusable) |
| |
| | setFormCaption ($caption) |
| |
| | getNamePrefix () |
| |
| | setNamePrefix ($namePrefix) |
| |
| | getModel () |
| |
| | setModel ($_model) |
| |
| | getInstanceViewer () |
| |
| | setInstanceViewer ($_instanceViewer) |
| |
| | setAttached ($value=true) |
| |
| | setColor ($color) |
| |
| | setCaptions ($captions) |
| |
| | setCaption ($index, $caption) |
| |
| | setFields ($fields) |
| |
| | addField ($field, $key=null) |
| |
| | addFields ($fields) |
| |
| | countFields () |
| |
| | addMessage ($attributes=NULL, $fieldName="message") |
| |
| | addErrorMessage () |
| |
| | insertField ($index, $field, $key=null) |
| |
| | insertInField ($index, $field, $key=null) |
| |
| | setValueFunction ($index, $callback) |
| | Defines the function which displays the field value.
|
| |
| | setIdentifierFunction ($callback) |
| |
| | getToolbar () |
| |
| | addInToolbar ($element, $callback=NULL) |
| | Adds a new element in toolbar.
|
| |
| | addItemInToolbar ($caption, $icon=NULL, $callback=NULL) |
| |
| | addItemsInToolbar (array $items, $callback=NULL) |
| |
| | addDropdownInToolbar ($value, $items, $callback=NULL) |
| |
| | addButtonInToolbar ($caption, $cssStyle=null, $callback=NULL) |
| |
| | addButtonsInToolbar (array $captions, $asIcon=false, $callback=NULL) |
| |
| | addLabelledIconButtonInToolbar ($caption, $icon, $before=true, $labeled=false) |
| |
| | addSubmitInToolbar ($identifier, $value, $cssStyle=NULL, $url=NULL, $responseElement=NULL, $parameters=NULL) |
| |
| | setCaptionCallback ($captionCallback) |
| | Defines a callback function to call for modifying captions function parameters 0are.
|
| |
| | setEdition ($_edition=true) |
| | Makes the input fields editable.
|
| |
| | setDefaultValueFunction ($defaultValueFunction) |
| | Defines the default function which displays fields value.
|
| |
| | getDefaultValueFunction () |
| |
| | jsDisabled ($disable=true) |
| |
| | addEditButtonInToolbar ($caption, $callback=NULL) |
| |
| | setToolbar (HtmlMenu $_toolbar) |
| |
| | setToolbarPosition ($_toolbarPosition) |
| |
| | getForm () |
| |
| | setValidationParams (array $_validationParams) |
| | Sets the parameters for the Form validation (on, inline, delay...)
|
| |
| | moveFieldTo ($from, $to) |
| |
| | swapFields ($index1, $index2) |
| |
| | removeField ($index) |
| |
| | asModal ($header=null) |
| |
| | addToProperty ($name, $value, $separator=" ") |
| |
| | getModelInstance () |
| |
| | hasRules () |
| |
| | __construct ($identifier, $tagName="p") |
| |
| | setContent ($content) |
| |
| | getContent () |
| |
| | addContent ($content, $before=false) |
| |
| | setValue ($value) |
| |
| | wrapContent ($before, $after="") |
| |
| | wrapWith (HtmlDoubleElement $container) |
| | Wraps the element with a container.
|
| |
| | getContentInstances ($class) |
| |
| | asLink ($href=NULL, $target=NULL) |
| | Transforms the element into a link.
|
| |
| | getTextContent () |
| |
| | asEditable (HtmlFormField $field, $asForm=false, $setValueProperty="val()") |
| |
| | setClass ($classNames) |
| |
| | addClass ($classNames) |
| |
| | setRole ($value) |
| |
| | setTitle ($value) |
| |
| | setStyle ($value) |
| |
| | fromArray ($array) |
| |
| | setSize ($size) |
| |
| | getTagName () |
| |
| | setTagName ($tagName) |
| |
| | fromDatabaseObjects ($objects, $function) |
| |
| | fromDatabaseObject ($object, $function) |
| |
| | wrap ($before, $after="") |
| |
| | getElementById ($identifier, $elements) |
| |
| | getBsComponent () |
| |
| | setBsComponent ($bsComponent) |
| |
| | setDraggable ($attr="id", $dropZone=null, $parameters=[]) |
| | Sets the element draggable, and eventualy defines the dropzone (HTML5 drag and drop)
|
| |
| | asDropZone ($jsCallback="", $jqueryDone="append", $parameters=[]) |
| | Declares the element as a drop zone (HTML5 drag and drop)
|
| |
| | asFileDropZone ($responseElement=null, $url=null, $progress=null, $jsCallback="", $parameters=[]) |
| | Declares the element as a drop zone for file uploading (HTML5 drag and drop)
|
| |
| | __toString () |
| |
| | onPostCompile ($callback) |
| |
| | onPreCompile ($callback) |
| |
| | __construct ($identifier) |
| |
| | getIdentifier () |
| |
| | setIdentifier ($identifier) |
| |
| | getLibraryId () |
| |
| | setLibraryId ($_libraryId) |
| |
| | addEvent ($event, $jsCode, $stopPropagation=false, $preventDefault=false) |
| |
| | jsTrigger ($event, $params="[this]") |
| |
| | _addEvent ($event, $jsCode) |
| |
| | on ($event, $jsCode, $stopPropagation=false, $preventDefault=false) |
| |
| | onClick ($jsCode, $stopPropagation=false, $preventDefault=true) |
| |
| | setClick ($jsCode) |
| |
| | onCreate ($jsCode) |
| |
| | addEventsOnRun (JsUtils $js=NULL) |
| |
| | _ajaxOn ($operation, $event, $url, $responseElement="", $parameters=array()) |
| |
| | getOn ($event, $url, $responseElement="", $parameters=array()) |
| | Performs a get to $url on the event $event on $element and display it in $responseElement.
|
| |
| | getOnClick ($url, $responseElement="", $parameters=array()) |
| | Performs a get to $url on the click event on $element and display it in $responseElement.
|
| |
| | postOn ($event, $url, $params="{}", $responseElement="", $parameters=array()) |
| | Performs a post to $url on the event $event on $element and display it in $responseElement.
|
| |
| | postOnClick ($url, $params="{}", $responseElement="", $parameters=array()) |
| | Performs a post to $url on the click event on $element and display it in $responseElement.
|
| |
| | postFormOn ($event, $url, $form, $responseElement="", $parameters=array()) |
| | Performs a post form with ajax.
|
| |
| | postFormOnClick ($url, $form, $responseElement="", $parameters=array()) |
| | Performs a post form with ajax on click.
|
| |
| | jsDoJquery ($jqueryCall, $param="") |
| |
| | executeOnRun ($jsCode) |
| |
| | jsHtml ($content="") |
| |
| | jsShow () |
| |
| | jsHide () |
| |
| | jsToggle ($value) |
| |
| | getEvents () |
| |
| | getProperties () |
| |
| | setProperties ($properties) |
| |
| | setProperty ($name, $value) |
| |
| | getProperty ($name) |
| |
| | addProperties ($properties) |
| |
| | removePropertyValue ($name, $value) |
| |
| | addToPropertyCtrl ($name, $value, $typeCtrl) |
| |
| | addToPropertyCtrlCheck ($name, $value, $typeCtrl) |
| |
| | removeProperty ($name) |
| |
| | propertyContains ($propertyName, $value) |
| |
| | setPropertyValues ($property, $indexValues) |
| | Defines the values for the fields for a property (or html attribute).
|
| |
| | fieldAsProgress ($index, $label=NULL, $attributes=array()) |
| |
| | fieldAsRating ($index, $max=5, $icon="") |
| |
| | fieldAsLabel ($index, $icon=NULL, $attributes=NULL) |
| |
| | fieldAsHeader ($index, $niveau=1, $icon=NULL, $attributes=NULL) |
| |
| | fieldAsImage ($index, $size=Size::MINI, $circular=false) |
| |
| | fieldAsFlag ($index) |
| |
| | fieldAsIcon ($index) |
| |
| | fieldAsAvatar ($index, $attributes=NULL) |
| |
| | fieldAsRadio ($index, $attributes=NULL) |
| |
| | fieldAsRadios ($index, $elements=[], $attributes=NULL) |
| |
| | fieldAsList ($index, $classNames="", $attributes=NULL) |
| |
| | fieldAsInput ($index, $attributes=NULL) |
| |
| | fieldAsLabeledInput ($index, $attributes=NULL) |
| |
| | fieldAsDataList ($index, ?array $items=[], $attributes=NULL) |
| |
| | fieldAsFile ($index, $attributes=NULL) |
| |
| | fieldAsTextarea ($index, $attributes=NULL) |
| |
| | fieldAsElement ($index, $tagName="div", $baseClass="", $attributes=NULL) |
| |
| | fieldAsHidden ($index, $attributes=NULL) |
| |
| | fieldAsCheckbox ($index, $attributes=NULL) |
| |
| | fieldAsDropDown ($index, $elements=[], $multiple=false, $attributes=NULL) |
| |
| | fieldAsMessage ($index, $attributes=NULL) |
| |
| | fieldAsLink ($index, $attributes=NULL) |
| |
| | fieldsAs (array $types) |
| | Change fields type.
|
| |
| | fieldAs ($index, $type, $attributes=NULL) |
| |
| | fieldAsSubmit ($index, $cssStyle=NULL, $url=NULL, $responseElement=NULL, $attributes=NULL) |
| |
| | fieldAsButton ($index, $cssStyle=NULL, $attributes=NULL) |
| |
| | fieldAsDataTable ($index, $model, $instances=null, $fields=[], $attributes=NULL) |
| |
| | setLoading () |
| |
| | setState ($state) |
| |
| | jsState ($state) |
| |
| | submitOn ($event, $identifierOrElement, $url, $responseElement, $parameters=NULL) |
| |
| | submitOnClick ($identifier, $url, $responseElement, $parameters=NULL) |
| |
| | addSubmit ($identifier, $value, $cssStyle=NULL, $url=NULL, $responseElement=NULL, $parameters=NULL) |
| |
| | setSubmitParams ($url, $responseElement=NULL, $parameters=NULL) |
| |
| | addReset ($identifier, $value, $cssStyle=NULL) |
| |
| | onValid ($jsCode) |
| | Callback on each valid field.
|
| |
| | onSuccess ($jsCode) |
| | Callback if a form is all valid.
|
| |
| | addExtraFieldRules ($fieldname, $rules) |
| |
| | addExtraFieldRule ($fieldname, $type, $prompt=NULL, $value=NULL) |
| |
| | setOptional ($fieldname, $optional=true) |
| |
| | setActionTarget (string $action, string $target) |
| |
| | hookExists ($hookKey) |
| |
| | getHook ($hookKey) |
| |
| | addHook ($hookKey, $callable) |
| | Adds a new Hook.
|
| |
| | execHook ($hookKey,... $variables) |
| | Executes the hook with key $hookKey.
|
| |
| | addEvent ($event, $jsCode, $stopPropagation=false, $preventDefault=false) |
| |
| | getOn ($event, $url, $responseElement="", $parameters=array()) |
| |
| | setCelled () |
| |
| | setBasic ($very=false) |
| |
| | setCompact ($very=false) |
| |
| | setCollapsing () |
| |
| | setDefinition () |
| |
| | setStructured () |
| |
| | setSingleLine () |
| |
| | setFixed () |
| |
| | setSelectable () |
| |
| | setStriped () |
| |
| | onRowClick ($jsCode, $stopPropagation=false, $preventDefault=false) |
| |
| | onRow ($event, $jsCode, $stopPropagation=false, $preventDefault=false) |
| |
| | getOnRow ($event, $url, $responseElement="", $parameters=array()) |
| |
| | onPageChange ($jsCode) |
| |
| | onSearchTerminate ($jsCode) |
| |
| | getEventsScript () |
| |
| | addEventsOnRun (JsUtils $js=NULL) |
| |
| | addField ($field, $key=null) |
| |
| | insertField ($index, $field, $key=null) |
| |
| | insertInField ($index, $field, $key=null) |
| |
| | fieldAs ($index, $type, $attributes=NULL) |
| |
| | fieldAsSubmit ($index, $cssStyle=NULL, $url=NULL, $responseElement=NULL, $attributes=NULL) |
| | Creates a submit button at $index position.
|
| |
| | addFieldButton ($caption, $visibleHover=true, $callback=null) |
| | Inserts a new Button for each row.
|
| |
| | addFieldButtons ($buttons, $visibleHover=true, $callback=null) |
| | Inserts a new ButtonGroups for each row.
|
| |
| | insertFieldButton ($index, $caption, $visibleHover=true, $callback=null) |
| | Inserts a new Button for each row at col $index.
|
| |
| | insertInFieldButton ($index, $caption, $visibleHover=true, $callback=null, $key=null) |
| | Inserts a new Button for each row in col at $index.
|
| |
| | addDefaultButton ($icon, $class=null, $visibleHover=true, $callback=null, $key=null) |
| |
| | insertDefaultButtonIn ($index, $icon, $class=null, $visibleHover=true, $callback=null, $key=null) |
| |
| | addDeleteButton ($visibleHover=true, $deleteBehavior=[], $callback=null) |
| | Adds a delete button.
|
| |
| | addEditButton ($visibleHover=true, $editBehavior=[], $callback=null) |
| | Adds an edit button.
|
| |
| | addDisplayButton ($visibleHover=true, $displayBehavior=[], $callback=null) |
| | Adds a button for displaying an object.
|
| |
| | addEditDeleteButtons ($visibleHover=true, $behavior=[], $callbackEdit=null, $callbackDelete=null) |
| | Adds an edit and a delete button.
|
| |
| | addAllButtons ($visibleHover=true, $behavior=[], $callbackDisplay=null, $callbackEdit=null, $callbackDelete=null) |
| | Adds an edit and a delete button.
|
| |
| | insertDeleteButtonIn ($index, $visibleHover=true, $deleteBehavior=[], $callback=null) |
| |
| | insertEditButtonIn ($index, $visibleHover=true, $editBehavior=[], $callback=null) |
| |
| | insertDisplayButtonIn ($index, $visibleHover=true, $displayBehavior=[], $callback=null) |
| |
| | getButtonsColumn () |
| |
| | setButtons ($_buttons) |
| |
| | getButtons () |
| |
| | addInToolbar ($element, $callback=NULL) |
| |
| | getHasCheckboxes () |
| |
| | setHasCheckboxes ($_hasCheckboxes) |
| |
| | setCheckedMessage (array $_checkedMessage) |
| | Defines the message displayed when checkboxes are checked or unchecked with an associative array 0=>no selection,1=>one item selected, other=>{count} items selected.
|
| |
| | addCountCheckedInToolbar (array $checkedMessage=null, $callback=null) |
| |
| | setCheckedClass ($_checkedClass) |
| |
| | setCheckedCallback ($checkedCallback) |
| | Set the callback function that determines whether the checkbox should be checked for an object.
|
| |
| | addToProperty ($name, $value, $separator=" ") |
| |
| | setProperty ($name, $value) |
| |
| | addContent ($content, $before=false) |
| |
| | onCreate ($jsCode) |
| |
| | addVariation ($variation) |
| |
| | addState ($state) |
| |
| | setVariation ($variation) |
| |
| | setVariations ($variations) |
| |
| | setState ($state) |
| |
| | addVariations ($variations=array()) |
| |
| | addStates ($states=array()) |
| |
| | setStates ($states) |
| |
| | addIcon ($icon, $before=true) |
| |
| | addSticky ($context="body") |
| |
| | setSize ($size) |
| |
| | setDisabled ($disable=true) |
| | show it is currently unable to be interacted with
|
| |
| | setColor ($color) |
| |
| | setFluid () |
| |
| | asHeader () |
| |
| | setActive ($value=true) |
| | show it is currently the active user selection
|
| |
| | setAttached ($value=true) |
| |
| | setCircular () |
| |
| | setFloated ($direction="right") |
| |
| | floatRight () |
| |
| | floatLeft () |
| |
| | getBaseClass () |
| |
| | getVariations () |
| |
| | getStates () |
| |
|
| | _generateContent ($table) |
| |
| | _addRowModel ($table) |
| |
| | _createRow ($table, $rowClass, $fields) |
| |
| | _associatePaginationBehavior (JsUtils $js=NULL, $offset=null) |
| |
| | _generatePaginationScript ($id) |
| |
| | _compileSearchFieldBehavior (JsUtils $js=NULL) |
| |
| | _associateSearchFieldBehavior (JsUtils $js=NULL, $offset=null) |
| |
| | _generateBehavior ($op, $params, JsUtils $js) |
| |
| | getTable () |
| | {}
|
| |
| | compileExtraElements ($table, $captions) |
| |
| | _applyStyleAttributes ($table) |
| |
| | _hideColumns () |
| |
| | _generateHeader (HtmlTable $table, $captions) |
| |
| | _generateGroupByRow ($index, $gbField, $table, $fields, &$activeValues, &$uuids) |
| |
| | _generateRow ($instance, $fields, &$table, $checkedClass=null, $uuids=null) |
| |
| | _generatePagination ($table) |
| |
| | _getFieldName ($index) |
| |
| | _getFieldCaption ($index) |
| |
| | applyToolbarPosition (string $position, $table, $captions=NULL) |
| |
| | _setToolbarPosition ($table, $captions=NULL) |
| |
| | getTargetSelector ($op) |
| |
| | _init ($instanceViewer, $contentKey, $content, $edition) |
| |
| | _getIndex ($fieldName) |
| |
| | _getFieldIdentifier ($prefix, $name="") |
| |
| | runForm (JsUtils $js) |
| |
| | _compileForm () |
| |
| | _getContentInstances ($class, $content) |
| |
| | compile_once (\Ajax\JsUtils $js=NULL, &$view=NULL) |
| | {}
|
| |
| | getTemplate (JsUtils $js=NULL, $view=null) |
| |
| | ctrl ($name, $value, $typeCtrl) |
| |
| | setMemberCtrl (&$name, $value, $typeCtrl) |
| |
| | addToMemberUnique (&$name, $value, $typeCtrl, $separator=" ") |
| |
| | addToMemberCtrl (&$name, $value, $typeCtrl, $separator=" ") |
| |
| | addToMember (&$name, $value, $separator=' ') |
| |
| | removeOldValues (&$oldValue, $allValues) |
| |
| | _getElementBy ($callback, $elements) |
| |
| | setWrapBefore ($wrapBefore) |
| |
| | setWrapAfter ($wrapAfter) |
| |
| | compile_once (JsUtils $js=NULL, &$view=NULL) |
| |
| | cleanIdentifier ($id) |
| |
| | _eventsOnCreate (JsUtils $js=NULL) |
| |
| | removePropertyValues ($name, $values) |
| |
| | addToPropertyUnique ($name, $value, $typeCtrl) |
| |
| | setPropertyCtrl ($name, $value, $typeCtrl) |
| |
| | getElementByPropertyValue ($propertyName, $value, $elements) |
| |
| | _buttonAsSubmit (BaseHtml &$button, $event, $url, $responseElement=NULL, $parameters=NULL) |
| |
| | _applyAttributes (BaseHtml $element, &$attributes, $index, $instance=null) |
| |
| | _addRules (HtmlFormField $element, &$attributes) |
| |
| | _prepareFormFields (HtmlFormField &$field, $name, &$attributes) |
| |
| | _fieldAs ($elementCallback, &$index, $attributes=NULL, $prefix=null) |
| |
| | addCompoValidation (Form $compo, HtmlFormField $field) |
| |
| | addExtraCompoValidation (Form $compo, FieldValidation $validation) |
| |
| | _runValidationParams (Form &$compo, JsUtils $js=NULL) |
| |
| | _compileAjaxSubmit ($ajaxSubmit, JsUtils $js=null) |
| |
| | _buttonAsSubmit (BaseHtml &$button, $event, $url, $responseElement=NULL, $parameters=NULL) |
| |
| | addToPropertyTable ($property, $value) |
| |
| | cleanIdentifier ($id) |
| |
| | _fieldAs ($elementCallback, &$index, $attributes=NULL, $prefix=null) |
| |
| | _visibleOver (BaseHtml $element) |
| |
| | _runCheckboxes (JsUtils $js) |
| |
| | _getCheckedChange (JsUtils $js=NULL) |
| |
| | _getCheckedMessageFunction () |
| |
| | _getCheckedMessageCall (JsUtils $js=NULL) |
| |
| | _generateMainCheckbox (&$captions) |
| |
| | _setAllChecked ($checked) |
| |
| | getCheckedMessage () |
| |
| | setPropertyCtrl ($name, $value, $typeCtrl) |
| |
| | addToPropertyCtrl ($name, $value, $typeCtrl) |
| |
| | addToPropertyCtrlCheck ($name, $value, $typeCtrl) |
| |
| | addBehavior (&$array, $key, $value, $before="", $after="") |
| |
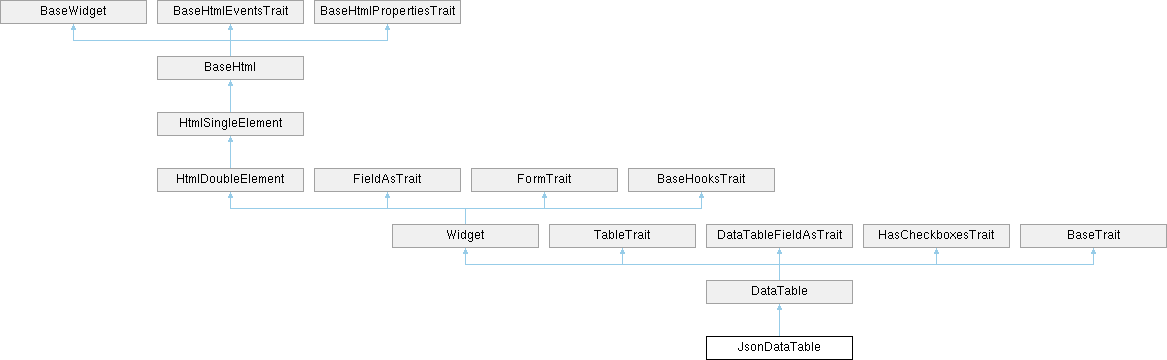
 Inheritance diagram for JsonDataTable:
Inheritance diagram for JsonDataTable: Public Member Functions inherited from DataTable
Public Member Functions inherited from DataTable Public Member Functions inherited from Widget
Public Member Functions inherited from Widget Public Member Functions inherited from HtmlDoubleElement
Public Member Functions inherited from HtmlDoubleElement Public Member Functions inherited from HtmlSingleElement
Public Member Functions inherited from HtmlSingleElement Public Member Functions inherited from BaseHtml
Public Member Functions inherited from BaseHtml Public Member Functions inherited from BaseWidget
Public Member Functions inherited from BaseWidget Public Member Functions inherited from BaseHtmlEventsTrait
Public Member Functions inherited from BaseHtmlEventsTrait Public Member Functions inherited from BaseHtmlPropertiesTrait
Public Member Functions inherited from BaseHtmlPropertiesTrait Public Member Functions inherited from FieldAsTrait
Public Member Functions inherited from FieldAsTrait Public Member Functions inherited from FormTrait
Public Member Functions inherited from FormTrait Public Member Functions inherited from BaseHooksTrait
Public Member Functions inherited from BaseHooksTrait Public Member Functions inherited from TableTrait
Public Member Functions inherited from TableTrait Public Member Functions inherited from DataTableFieldAsTrait
Public Member Functions inherited from DataTableFieldAsTrait Public Member Functions inherited from HasCheckboxesTrait
Public Member Functions inherited from HasCheckboxesTrait Public Member Functions inherited from BaseTrait
Public Member Functions inherited from BaseTrait Protected Member Functions inherited from DataTable
Protected Member Functions inherited from DataTable Protected Member Functions inherited from Widget
Protected Member Functions inherited from Widget Protected Member Functions inherited from HtmlDoubleElement
Protected Member Functions inherited from HtmlDoubleElement Protected Member Functions inherited from BaseHtml
Protected Member Functions inherited from BaseHtml Protected Member Functions inherited from BaseWidget
Protected Member Functions inherited from BaseWidget Protected Member Functions inherited from BaseHtmlEventsTrait
Protected Member Functions inherited from BaseHtmlEventsTrait Protected Member Functions inherited from BaseHtmlPropertiesTrait
Protected Member Functions inherited from BaseHtmlPropertiesTrait Protected Member Functions inherited from FieldAsTrait
Protected Member Functions inherited from FieldAsTrait Protected Member Functions inherited from FormTrait
Protected Member Functions inherited from FormTrait Protected Member Functions inherited from TableTrait
Protected Member Functions inherited from TableTrait Protected Member Functions inherited from DataTableFieldAsTrait
Protected Member Functions inherited from DataTableFieldAsTrait Protected Member Functions inherited from HasCheckboxesTrait
Protected Member Functions inherited from HasCheckboxesTrait Protected Member Functions inherited from BaseTrait
Protected Member Functions inherited from BaseTrait